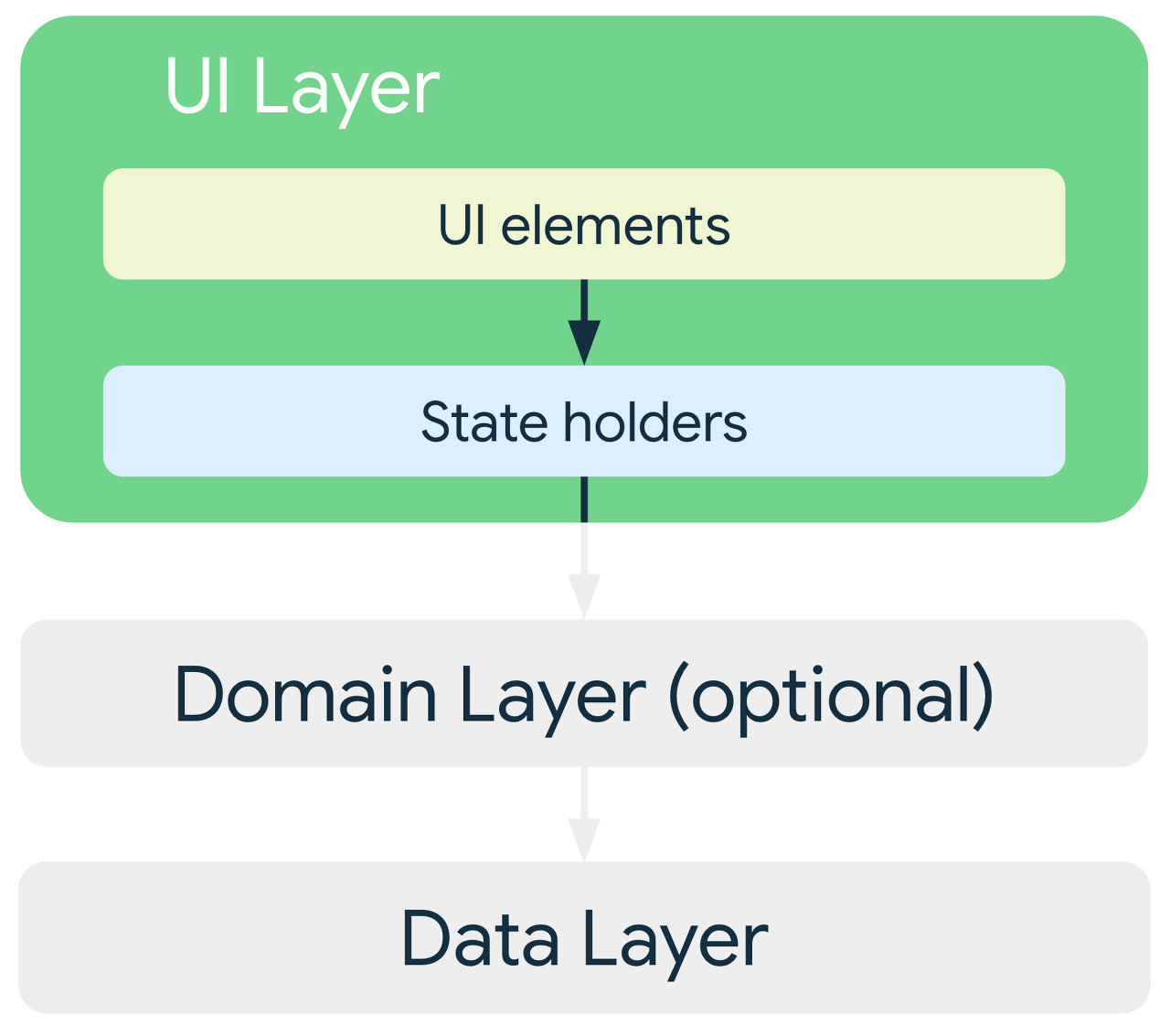
UI Layer

UI의 역할
- 화면에 애플리케이션 데이터 표시
- 사용자 상호작용의 기본 지점 역할
-> 사용자 상호작용, 외부 입력으로 인해 데이터가 변할 때마다 UI 업데이트 되어야함
Ui State

UI = UI Elements + UI State
-> UI가 사용자가 보는 것이라면 UI State는 앱이 표시해야 한다고 말하는 것 ( if the UI is what the user sees, the UI state is what the app says they should see / https://developer.android.com/topic/architecture/ui-layer#define-ui-state )
-> UI State에 따라 변경사항이 UI에 즉시 반영됨
data class NewsUiState(
val isSignedIn: Boolean = false,
val isPremium: Boolean = false,
val newsItems: List<NewsItemUiState> = listOf(),
val userMessages: List<Message> = listOf()
)
data class NewsItemUiState(
val title: String,
val body: String,
val bookmarked: Boolean = false,
...
)-> UI를 완전히 렌더링하는데 필요한 정보를 UiState 데이터 클래스로 캡슐화
- UI State정의는 변경할 수 없다.
- 변경 불가능한 객체가 순간의 애플리케이션 상태를 보장함
- UI 자체가 데이터의 유일한 소스인 경우를 제외하고 UI에서 UI 상태를 직접 수정하면 안된다. (ex. Activity에서 UI State 객체의 플래그 값(위의 bookmarked 와 같은)을 변경하면 안된다.
단방향 데이터 흐름(UDF)
UI의 역할은 오직 UI 상태를 사용 및 표시하는 것
UI State Holder : UI 상태를 생성하는 역할을 담당하고 생성 작업에 필요한 로직을 포함하는 클래스
-> ViewModel로 구현 가능

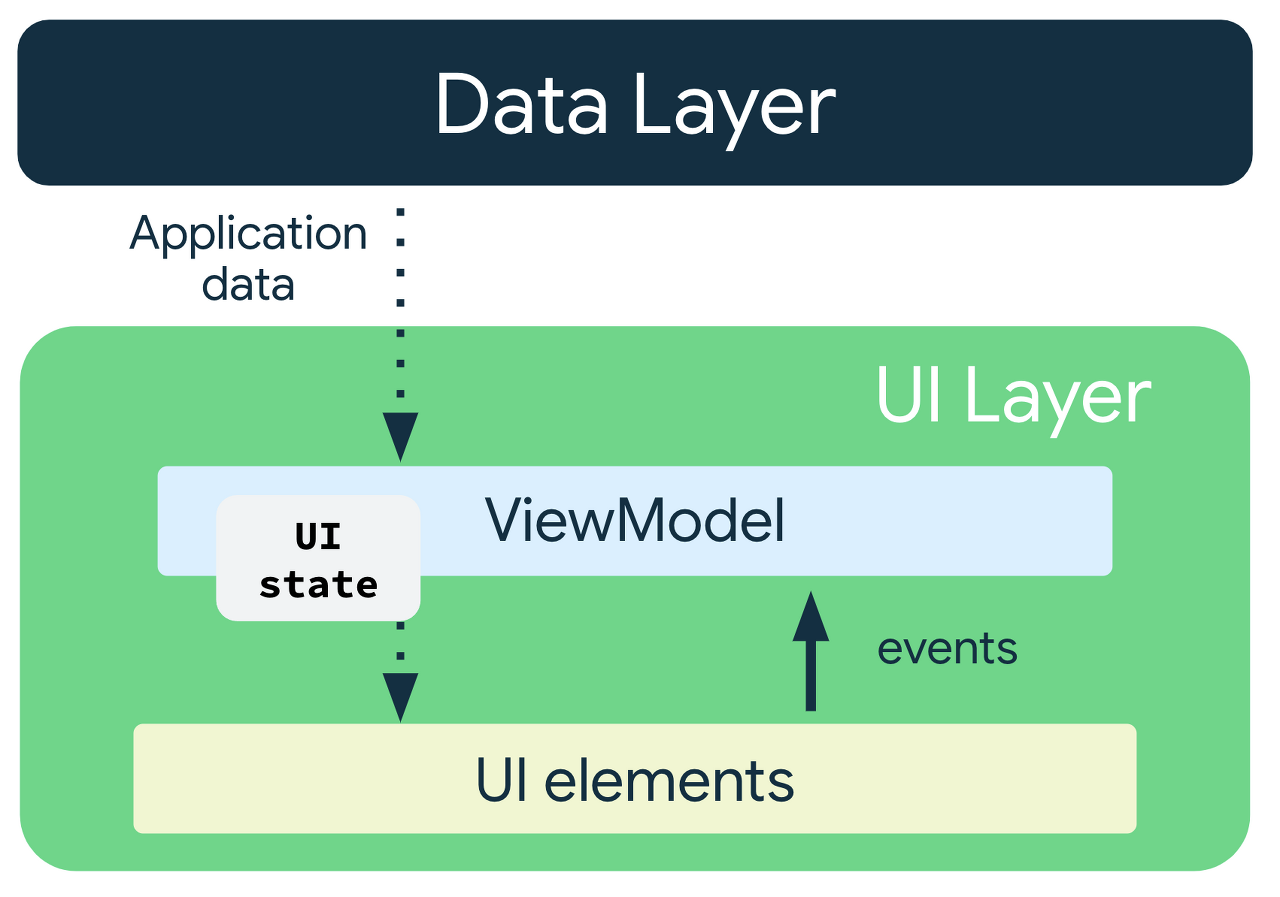
UDF(Unidirectional Data Flow) : 상태가 아래로 향하고 이벤트는 위로 향하는 패턴(위 그림 참고)
- ViewModel이 UI에 사용될 상태를 보유하고 노출한다. (상태는 위에서 아래로 향함)
- UI가 ViewModel에 사용자 이벤트를 알린다.(이벤트는 아래에서 위로 향함)
- ViewModel이 사용자 작업을 처리하고 상태를 업데이트
- 업데이트된 상태가 렌더링할 UI에 다시 제공한다 (상태는 위에서 아래로 향함)
- 상태 변경을 야기하는 모든 이벤트에 위의 작업이 반복
로직의 유형
- 비즈니스 로직 : 앱 데이터에 대한 제품 요구사항의 구현. 비즈니스 로직은 일반적으로 도메인 또는 데이터 레이어에 배치되지만 UI 레이어에는 배치되지 않는다.
- UI 로직 : 화면에 상태 변경사항을 표시하는 방법. 버튼을 클릭할 때 화면이 전환되거나 토스트 메시지를 띄우는 등
Context 같은 UI 유형의 경우 UI 로직은 ViewModel이 아닌 UI에 있어야 한다.
-> State Holder 역할을 하는 ViewModel 과 UI를 역할에 맞게 잘 분리하고 구현해야한다.
UDF 사용 이유
- 데이터 일관성 : 하나의 UI 정보 소스
- 테스트 가능성 : UI와 별개로 테스트 가능
- 유지 관리성 : 사용자 이벤트와 데이터를 가져온 소스(도메인, 데이터 레이어로 부터의)에 따라 상태가 변경된다.
'Android > 공부노트' 카테고리의 다른 글
| [안드로이드] 브로드캐스트 리시버 예제 (0) | 2022.06.11 |
|---|---|
| [안기단] 4. Content Provider (0) | 2022.05.31 |
| [안드로이드] 서비스 - 최근 앱 목록에서 앱을 닫는다면? (0) | 2022.05.19 |
| [안드로이드] 서비스 예제1 - start service (0) | 2022.05.18 |
| [안기단] 3. Broadcast Receiver (0) | 2022.05.17 |




댓글